Selamlar, bu yazıda elimden geldiğince NuxtJS yazarken kullandığımız temel Firebase kullanımlarını örneklerle anlatacağım.
NuxtJS ile Temel Firebase Kullanımı
Selamlar, bu yazıda elimden geldiğince NuxtJS yazarken kullandığımız temel Firebase kullanımlarını örneklerle anlatacağım.
Not: Bu yazıda sadece Auth ve Firestore servisi anlatılmaktadır.
Bölüm 0: Projenin Oluşturulması ve Konfigüre Edilmesi
yarn create nuxt-app nuxtjs-firebase
Projeyi oluşturduktan sonra gerekli firebase paketlerini projemize indiriyoruz.
yarn add firebaseyarn add @nuxtjs/firebase
Gerekli paketleri indirdiğimize göre şimdi Firebase gidebilir ve yeni bir proje oluşturabiliriz.

Firebase Anasayfa
Eğer önceden giriş yaptıysanız sağ üst kısımdaki Go to console butonuna tıklayın.

Projeler
Karşınıza projelerinizin olduğu kısım gelecek. Buradan Add project ile yeni bir proje oluşturuyoruz.

Yeni projemizin ismi
Yeni projemizin ismini giriyoruz ve Continue butonuna tıklıyoruz. Sonraki sayfadaki Enable Google Analytics for this project opsiyonunu kapatıyorum. (siz kullanabilirsiniz)

Proje yükleniyor
Her şey yüklendikten sonra Firebase Yönetim Paneline ulaşacağız.

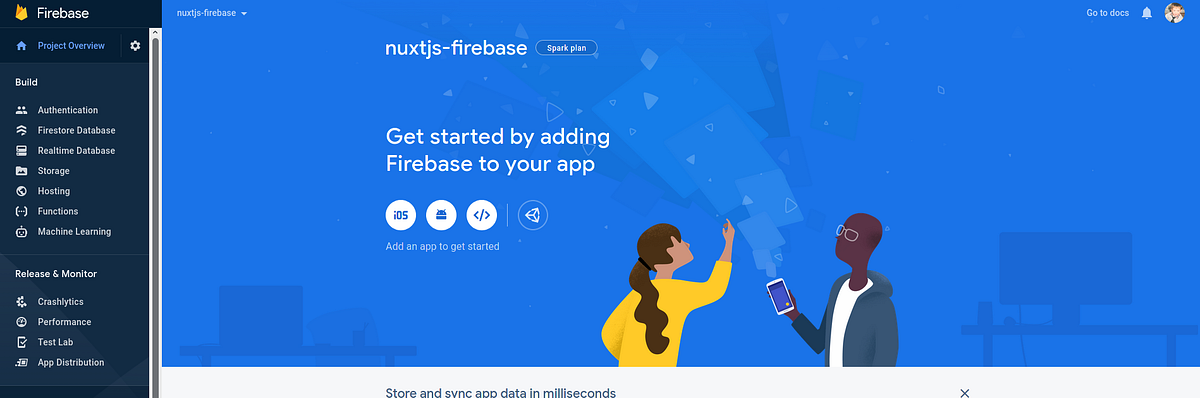
Firebase Yönetim Paneli
Buradan Get started by adding Firebase to your app yazısının altından soldan 3. ikonu (</>) seçiyoruz.

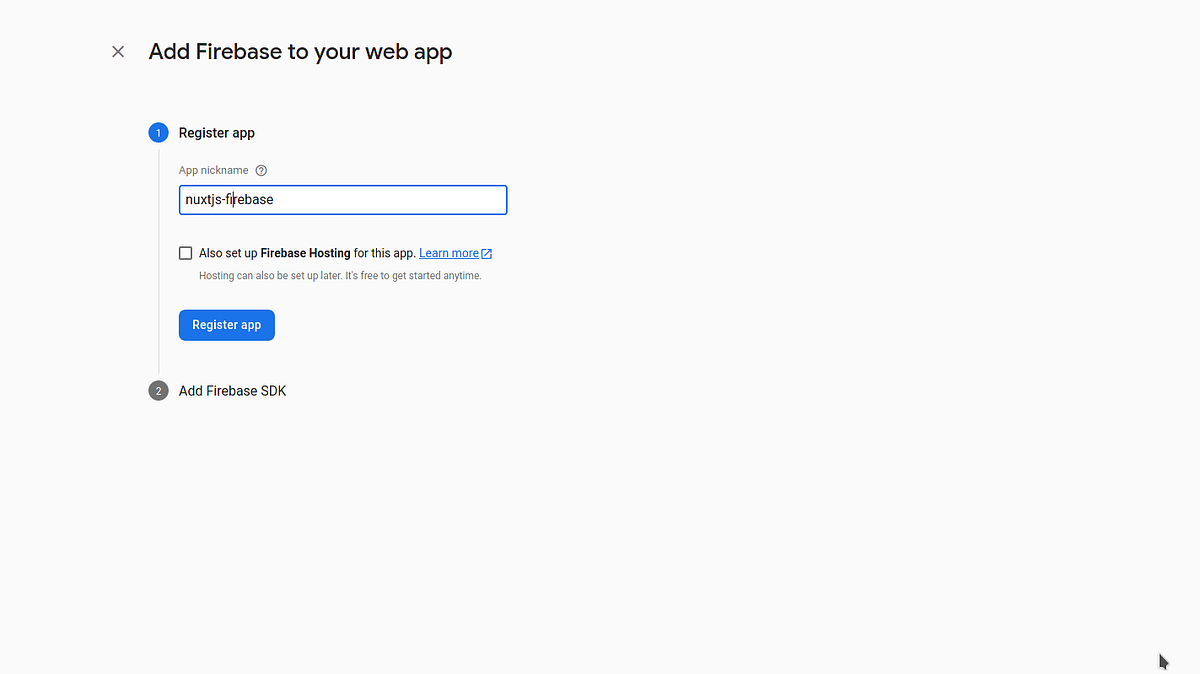
Burada web uygulamamızı kaydetmek için bizden isim istiyor.

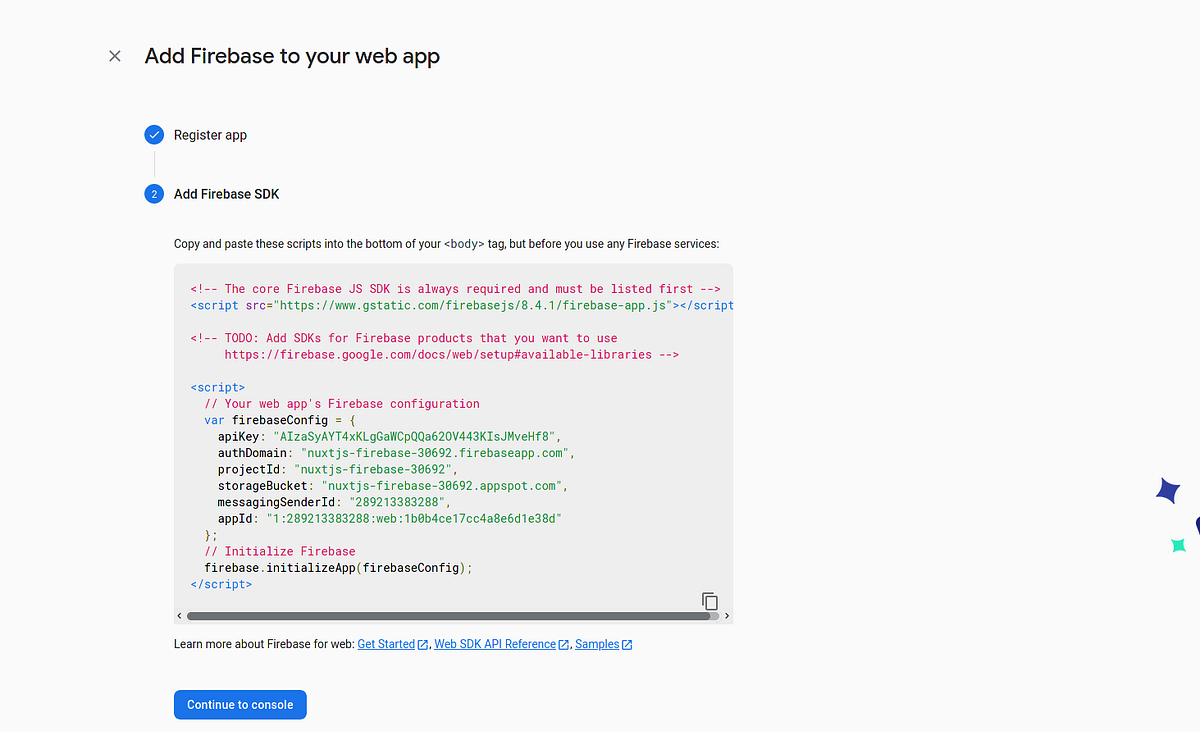
Kayıt için gerekli konfigürasyon
Web uygulamamız için gerekli olan Firebase konfigürasyon bize verdi. Bu kodu kopyalayıp projemize dönüyoruz.

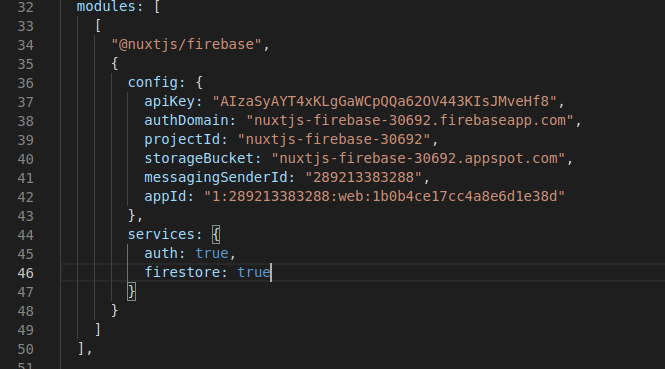
Projemizdeki nuxt.config.js dosyasını açıyoruz.

Modules içine kopyaladığımız konfigürasyonu yerleştiriyoruz. Services kısmı ise kullanacağımız servisleri ekliyoruz. Bu yazıda sadece Firestore ve Auth servislerini kullanacağız. Daha fazla servisler icin.
Bölüm 1: Auth Servisinin Kullanımı
Bu bölümde uygulamamıza kayıt ve giriş işlemleri için Auth servisini kullanacağız. Öncelikle Firebase içinde bazı ayarları yapılandırıyoruz.

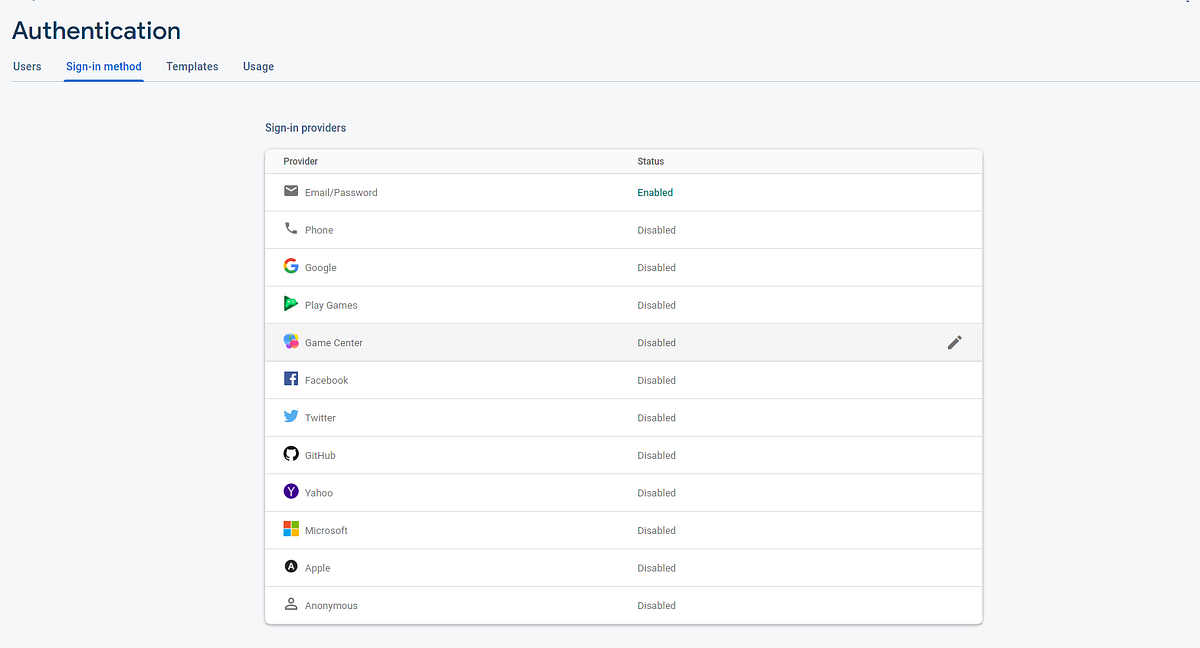
Auth servisi
Get started butonuna tıklayıp ayarlamızı yapıyoruz.

Email/Password kısmını etkinleştiriyoruz. Projemize geçebiliriz.

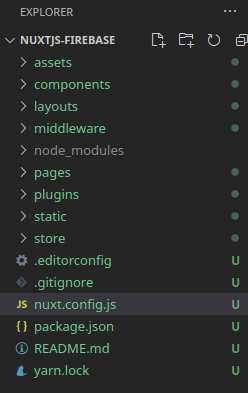
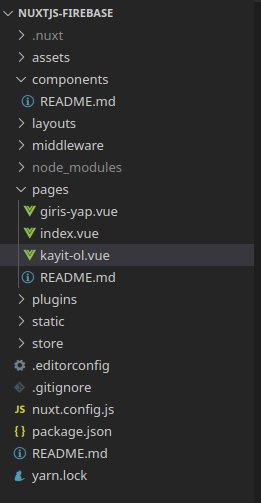
Proje içeriği
Pages klasörü içine giris-yap.vue, kayit-ol.vue adında iki dosya oluşturuyoruz.
Kayıt olmak için bu kodu kullanacağız:
async kayıtOl() { try { await this.$fire.auth.createUserWithEmailAndPassword( 'tatarselcuk27@gmail.com', 'asdasdasd') } catch (e) { alert(e) }}
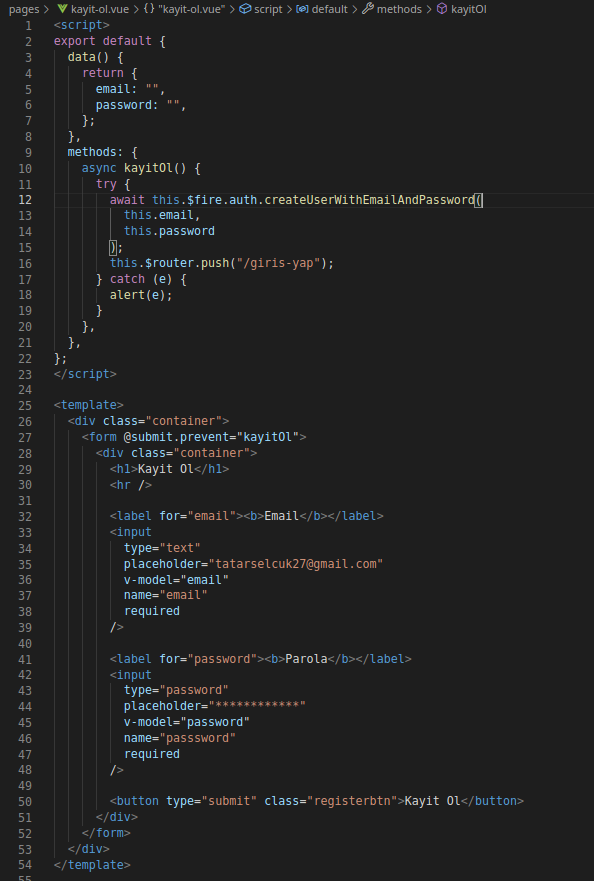
Ben kendi projemde biraz düzenledim ve bu hale getirdim.

kayit-ol.vue
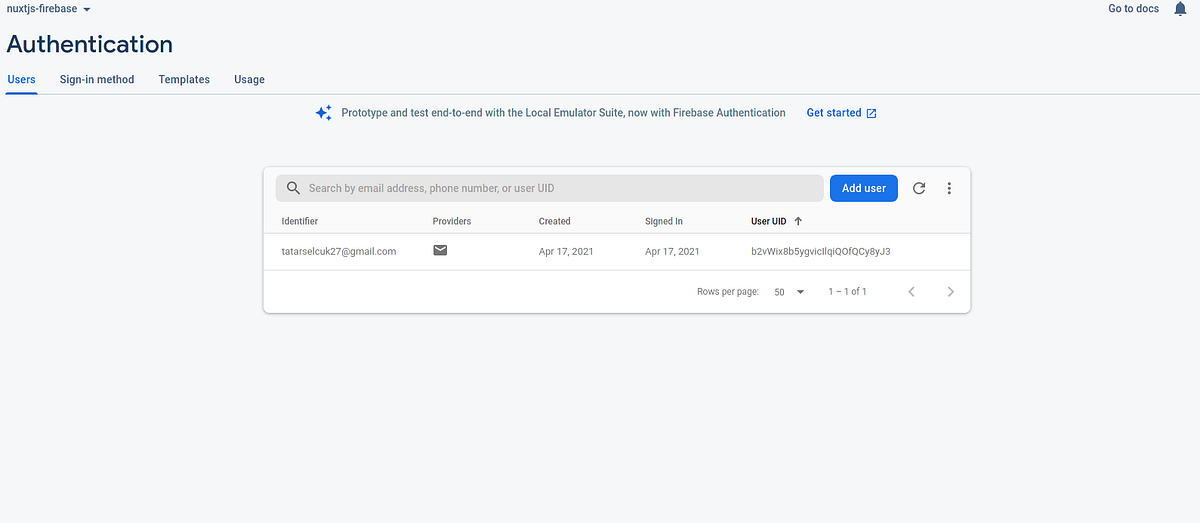
Bu sayede her kayıt olduğumda kayıt olan kullanıları Firebasede görebiliyorum.

Kayıt olan kullanıcılar
Giriş yapmak içinse bu kodu kullanıyoruz:
async girisYap() { try { await this.$fire.auth.
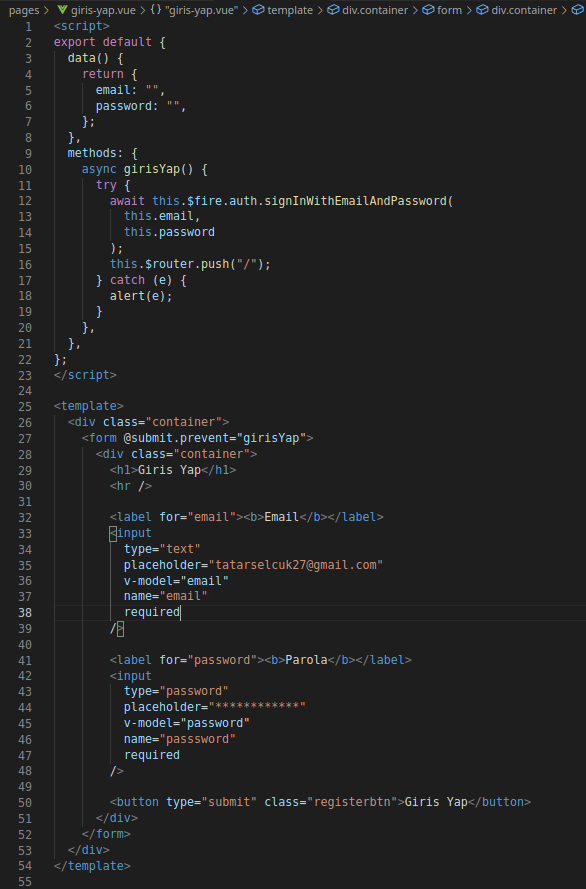
Ben tekrar biraz değişiklik yaparak bu hale getirdim.

giris-yap.vue
Bölüm 2: Firestore Servisinin Kullanımı
Bu bölümde Firestore servisi kullanarak basit bir mesajımızı firestore collection içine yazdıracağız ve daha sonra bu yazdırdığımız mesajı çağıracağız. Ilk once firestore ayarlarını yapmamız gerekiyor.

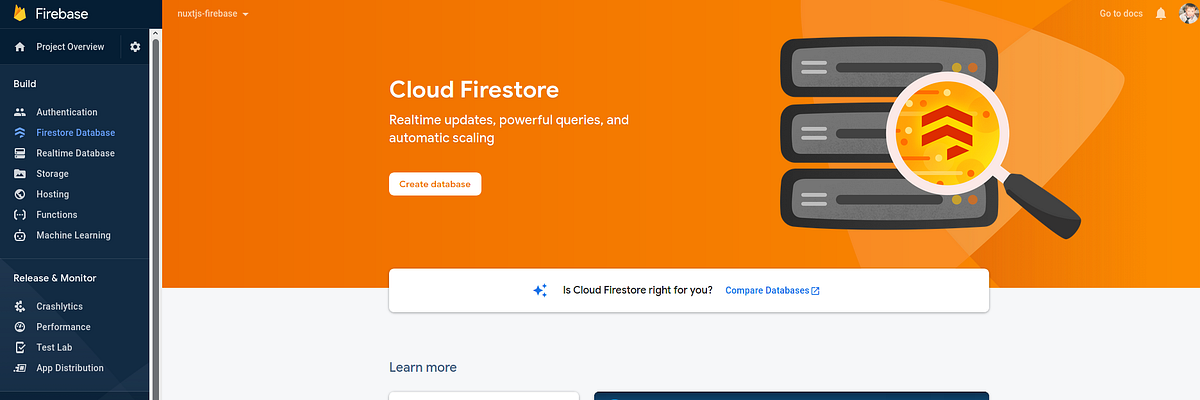
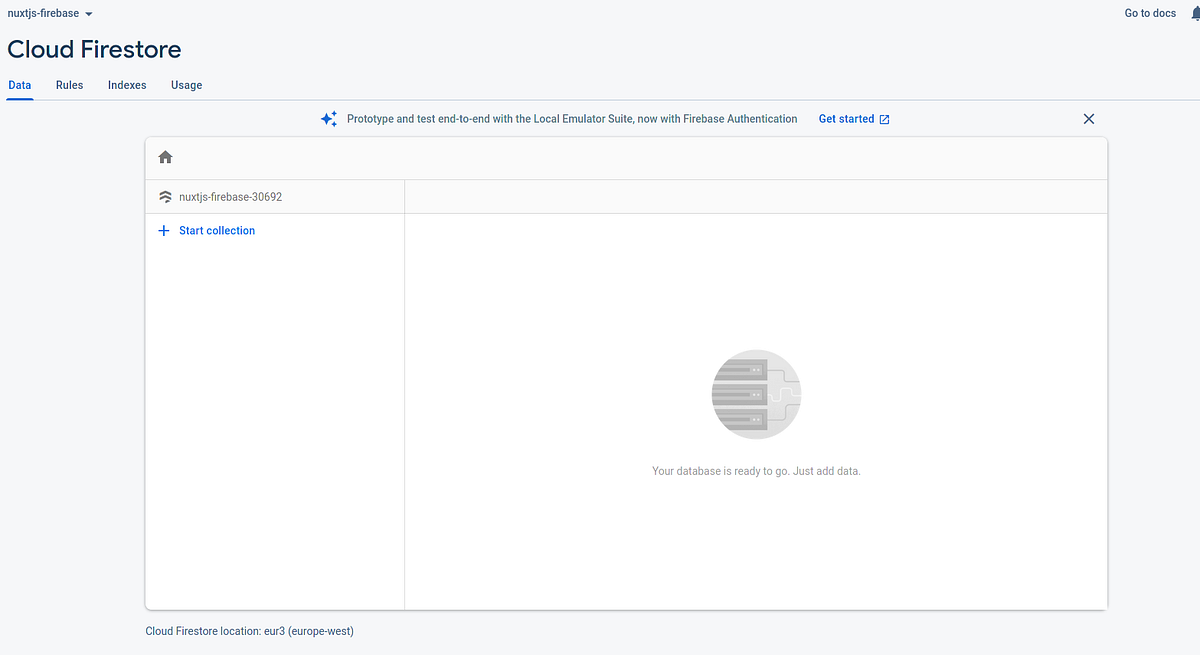
Firestore
Firestore Database bölümünden Create database seçeneğine tıklıyoruz.

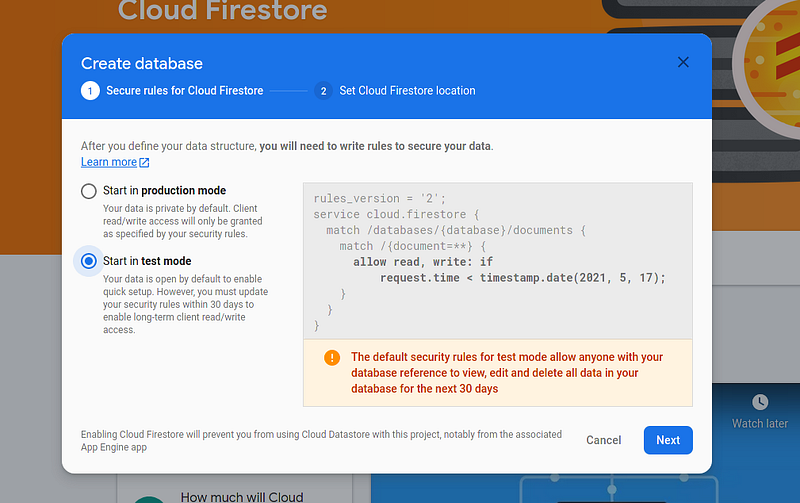
Test Mode
Database oluştururken test modu ile oluşturuyorum.

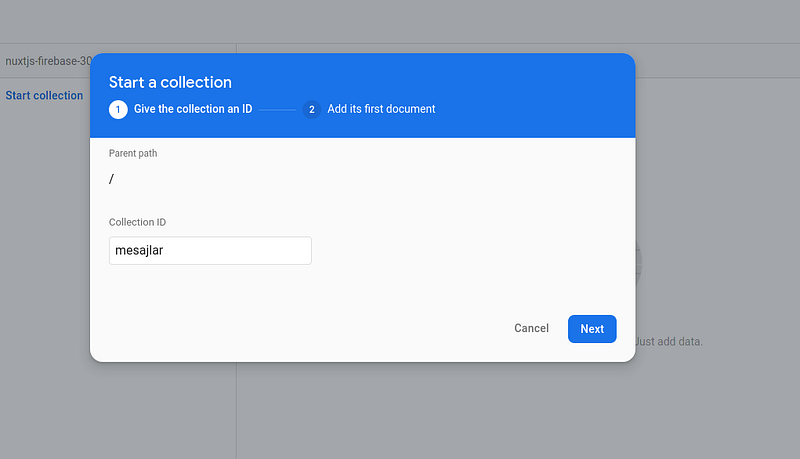
Lokasyonu seçtikten sonra Start Collection seçeneğine basarak collection oluşturuyoruz.

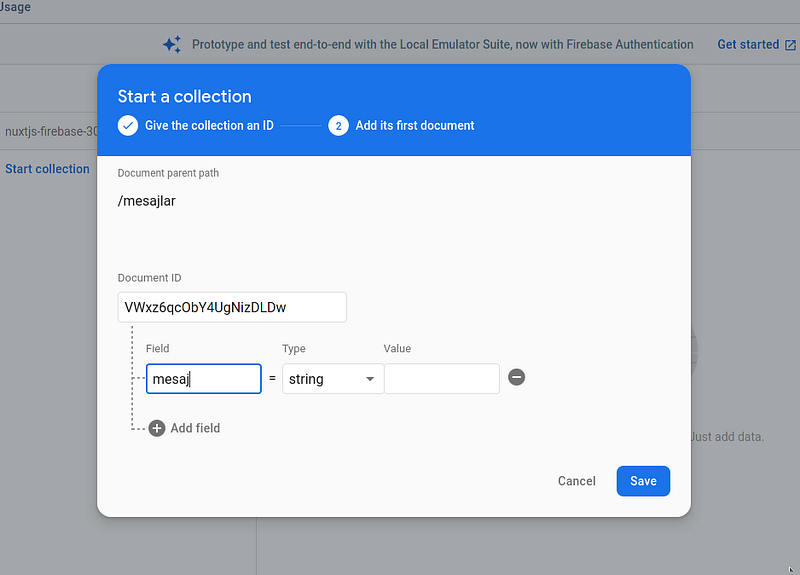
Collection Id’ye isim verdikten sonra field ekliyoruz.

Save butonuna bastıktan sonra artık kodumuzu yazmaya hazırız.
Firestore collection içine data yazdırmak için bu kodu kullanıyoruz:
async firestoreYazdir() { const messageRef = this.$fire.firestore.collection('mesajlar').doc('doc-id') try { await messageRef.set({ mesaj: 'Selam
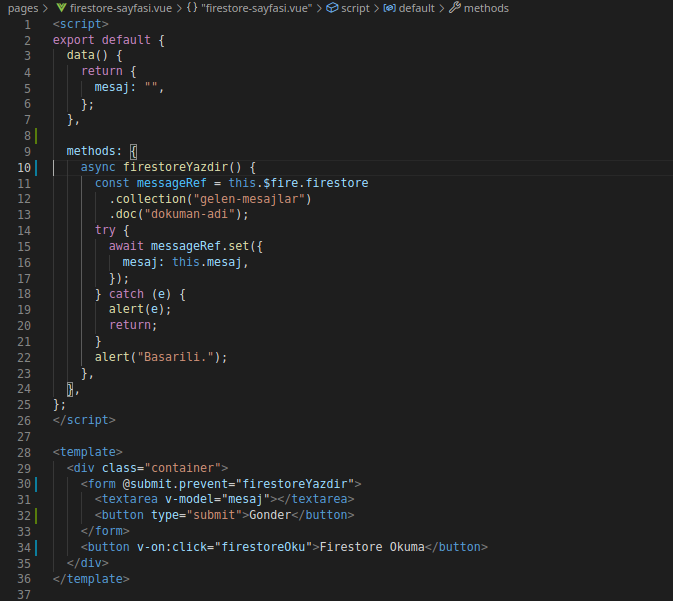
Biraz kodu değiştirdim ve bu hale getirdim:

firestore-sayfasi.vue
Firestore collection içine yazdırdığımız mesajı şimdi ekrana yazdıralım.
Bunun için bu kodu kullanıyoruz:
async firestoreOku() { const messageRef = this.$fire.firestore.collection( 'mesajlar').doc('doc-id') try { const messageDoc = await messageRef.get() alert(messageDoc.data().mesaj) } catch (e) { alert(e) return }}
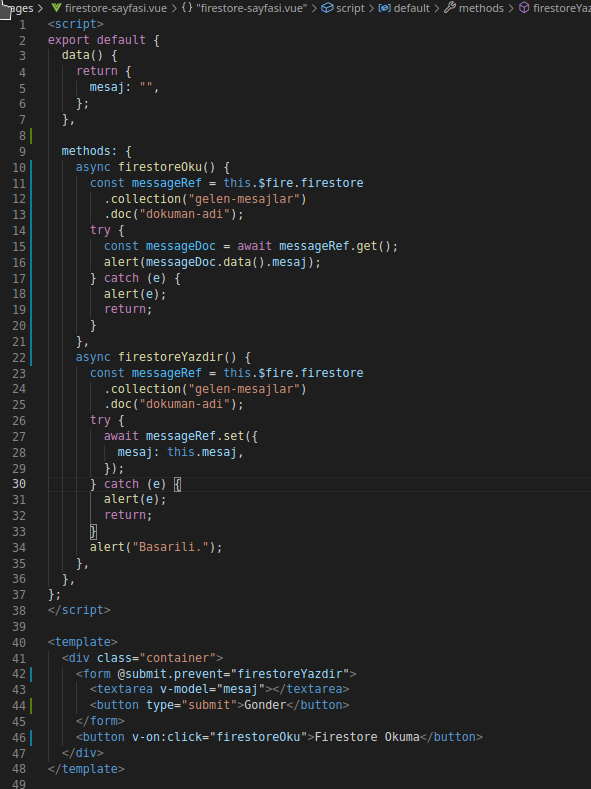
Bende kendi projemde şu şekilde kullandım:

firestore-sayfasi.vue
Elimden geldiğince Firebase ve NuxtJS ile ilgili bildiklerimi aktardım. Bütün kaynak koda buradan ulaşabilirsiniz:
https://github.com/tansionline/nuxtjs-firebase
Eğer yanlışım varsa beni Twitter üzerinden veya yorumlardan uyarabilirsiniz.
Kaynaklar
https://nuxt-fire-demo.herokuapp.com/
By Selcuk TATAR on April 17, 2021.
Exported from Medium on January 18, 2022.